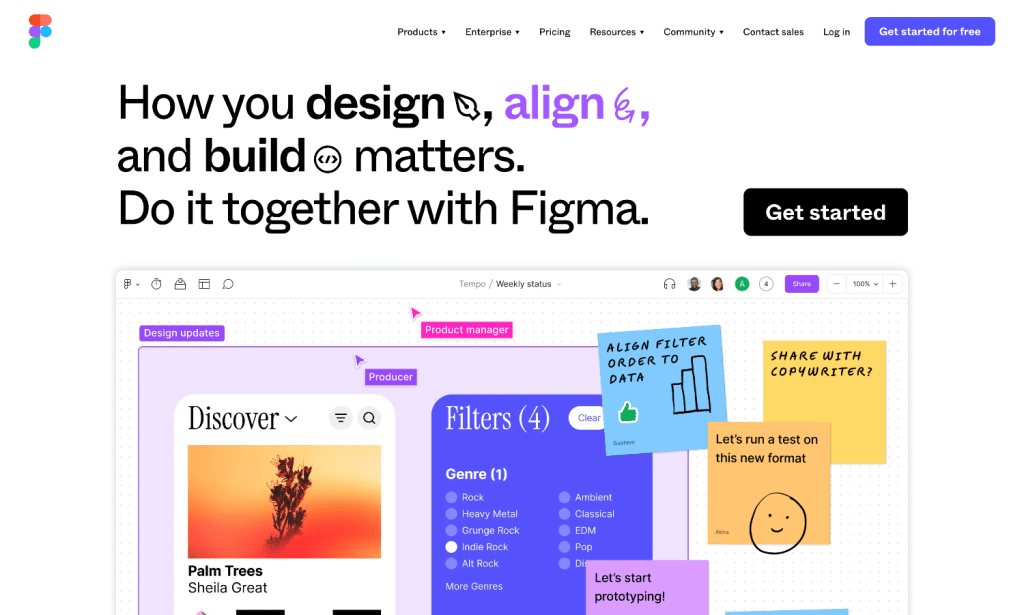
Figma is a cloud-based design tool that has quickly become a staple in the world of user interface and user experience design. Renowned for its collaborative nature, it allows multiple users to work on a single project simultaneously, offering real-time updates and feedback capabilities.
This vector graphics editor and prototyping tool is accessible via web browsers, breaking the traditional software download barrier, and enabling designers to work from anywhere.

Figma facilitates a seamless design process with features like a component library, auto layout, constraints, and responsive design features, making it possible to create complex designs with relative ease.
Its extensive plugin ecosystem and integrations with other tools enhance its functionality, allowing for an end-to-end design flow.
From wireframing to prototyping to handing off to developers, Figma is a comprehensive tool that supports designers throughout the entire design process.
Here are some key features and aspects of Figma:
- Real-Time Collaboration: One of Figma's standout features is its real-time collaboration. Multiple team members can work on the same design project simultaneously, seeing each other's changes in real time. This eliminates the need for designers to pass files back and forth.
- Cloud-Based: Figma operates entirely in the cloud, which means that design files are stored online. This allows for easy access from anywhere and automatic version control.
- Vector Editing: Figma provides robust vector editing tools, making it suitable for creating and editing user interface elements like icons, buttons, and illustrations. It supports vector shapes, paths, and text.
- Prototyping: Figma allows designers to create interactive prototypes to demonstrate how an application or website will function. This includes linking screens, adding animations, and defining user interactions.
- Design Libraries: Figma supports the creation of design libraries and style guides, making it easier to maintain consistent design elements across different projects and screens.
- Plugins: Figma has a thriving ecosystem of plugins that extend its functionality. Designers can install plugins to automate tasks, integrate with other design tools, and enhance their workflow.
- Responsive Design: Figma includes tools for designing responsive layouts, which is essential for ensuring that user interfaces adapt well to different screen sizes and devices.
- Developer Handoff: Figma provides features for developers to inspect designs and access design assets and specifications. This simplifies the handoff process between designers and developers.
- Comments and Feedback: Users can leave comments on specific design elements or areas of a design, facilitating feedback and communication within design teams.
- Team and Project Management: Figma offers team and project management features, allowing organizations to organize their design work efficiently and control access to design files.
- Version History: Figma keeps a detailed version history of design files, making it easy to track changes and revert to previous iterations if needed.
Figma is known for its user-friendly interface and its focus on collaborative design workflows. It has gained popularity in the design community for its ability to streamline the design process and improve team collaboration, especially in remote or distributed teams.
Designers, product managers, and developers often use Figma to create, iterate, and share UI/UX designs for web and mobile applications.
Key insights
- 🖥️ Figma allows users to easily create frames and sections in their designs, making it a user-friendly tool for UI/UX design.
- 🎨 Saving colors as assets in design tools like Figma can help streamline the design process and ensure consistency in color usage.
- 🌈 Adding colors to your style in Figma allows you to create a library of reusable styles, making it more efficient to apply consistent colors throughout your design.
- 🎨 By using gradients in Figma, designers can create visually appealing effects, such as going from black to white, to enhance their designs.
- 📁 Figma supports vector icons, allowing designers to use scalable and high-quality graphics in their projects.
- ⚖️ Linking elements in Figma allows for consistent resizing, ensuring that changes to one element will automatically adjust the width and height of linked elements.
- 🤩 Auto layout in Figma is an amazing feature that allows for more flexibility in grouping and arranging elements.
- 🔴 The speaker highlights the process of making the word “Champion” red in the design, emphasizing the significance of color choices in creating visual impact.
- 🔄 Changing the main component in Figma automatically updates all instances of that component, ensuring consistency throughout the design.